简介
一直感觉frp的错误界面很丑,但是又一直没有时间折腾,刚好今天有时间了,改一下
第一步
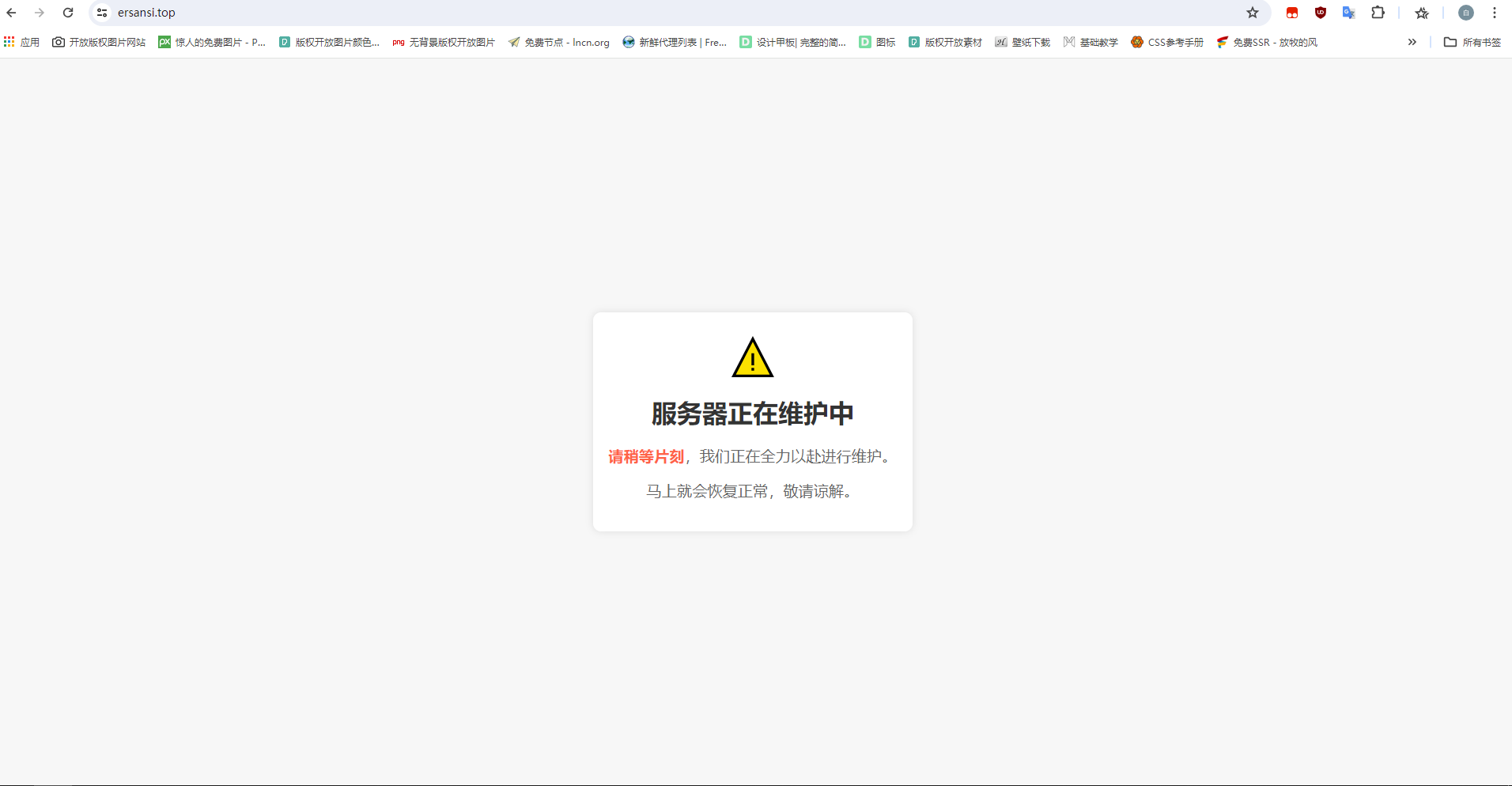
首先找到一个自己喜欢的错误页面,我比较喜欢单调一点的,所以自己简单的写了一个,效果如下图

下面是源码,喜欢的同学自己复制源码到记事本里面另存为html文件即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>服务器维护中</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f7f7f7;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
text-align: center;
}
.container {
max-width: 500px;
padding: 20px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #333;
font-size: 2em;
}
p {
color: #666;
font-size: 1.2em;
}
.maintenance-icon {
font-size: 3em;
margin-bottom: 20px;
}
.maintenance-text {
font-weight: bold;
color: #FF6347;
}
</style>
</head>
<body>
<div class="container">
<span class="maintenance-icon">⚠️</span>
<h1>服务器正在维护中</h1>
<p><span class="maintenance-text">请稍等片刻</span>,我们正在全力以赴进行维护。</p>
<p>马上就会恢复正常,敬请谅解。</p>
</div>
</body>
</html>第二步
把html文件上传到服务器中,上传的目录自己一定要记下来,我上传到的目录是/usr/local/frps这个目录里面

第三步
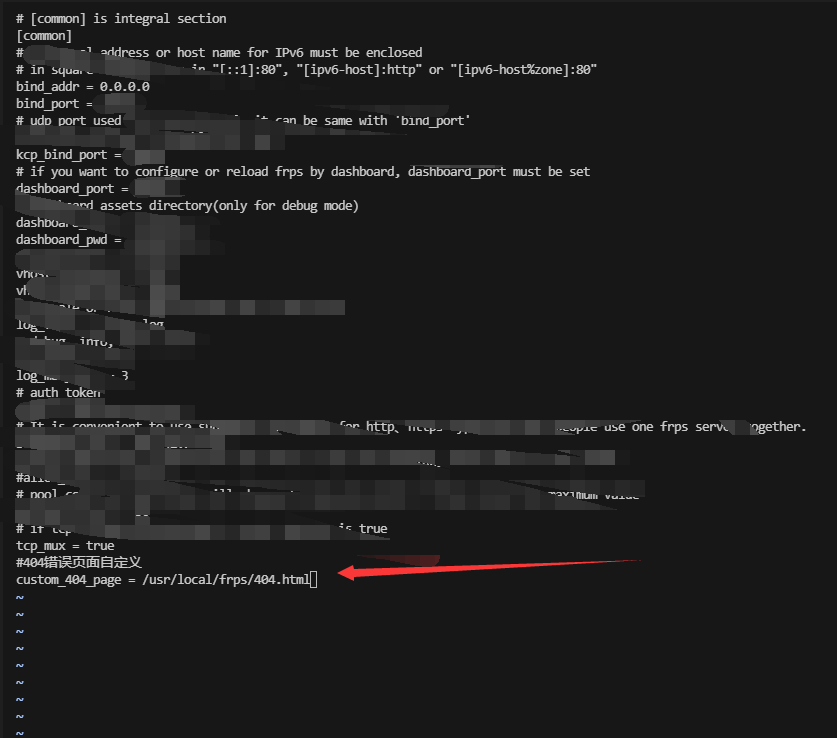
最后一步就是修改frps的配置文件了,frps里面提供了自定义404错误页面的参数,打开frps.ini文件,然后新增下面代码,新增完成后保存文件,重启frps服务。
custom_404_page = 错误页面路径/错误页面名称.html由于版本更新,配置文件也更新了,所以上面的第三步在新的配置文件里面并不适用,之前的配置文件是'frps.ini',更新后的配置文件是'frps.toml',新的配置文件需要下面的的代码
custom404Page = "/path/to/404.html"把双引号里面的路径和文件名改成自己错误页面的路径和文件名

完成
完成后测试一下就可以看到404页面已经改变了

分享两个404错误页面源码
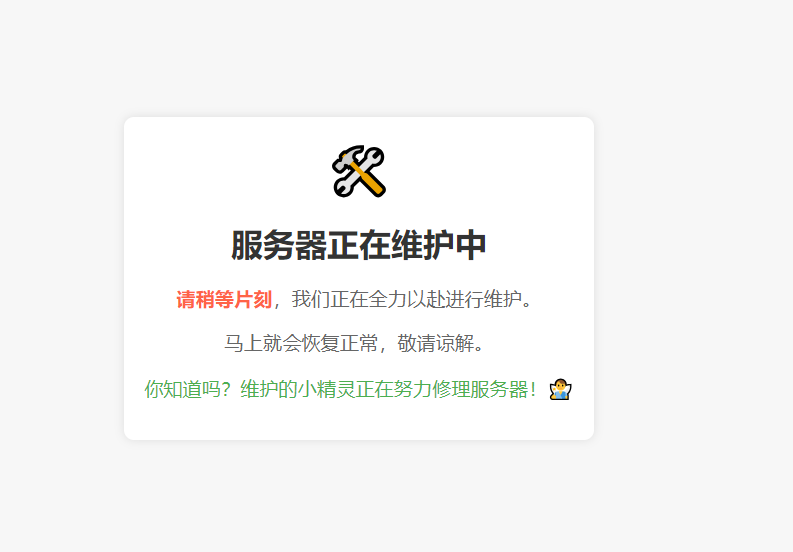
第一个
如图:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>服务器维护中</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f7f7f7;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
text-align: center;
}
.container {
max-width: 500px;
padding: 20px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #333;
font-size: 2em;
}
p {
color: #666;
font-size: 1.2em;
}
.maintenance-icon {
font-size: 3em;
margin-bottom: 20px;
}
.maintenance-text {
font-weight: bold;
color: #FF6347;
}
.fun-text {
color: #4CAF50;
font-size: 1.2em;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<span class="maintenance-icon">🛠️</span>
<h1>服务器正在维护中</h1>
<p><span class="maintenance-text">请稍等片刻</span>,我们正在全力以赴进行维护。</p>
<p>马上就会恢复正常,敬请谅解。</p>
<p class="fun-text">你知道吗?维护的小精灵正在努力修理服务器!🧚♂️</p>
</div>
</body>
</html>第二个
如图:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>服务器维护中</title>
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #2b2b2b;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
text-align: center;
color: #ffffff;
}
.container {
max-width: 500px;
padding: 40px;
background-color: #212121;
border-radius: 10px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.5);
animation: fadein 2s;
}
@keyframes fadein {
from { opacity: 0; }
to { opacity: 1; }
}
h1 {
color: #ff4a4a;
font-size: 2.5em;
margin-bottom: 20px;
}
p {
font-size: 1.2em;
margin-bottom: 20px;
}
.maintenance-icon {
font-size: 3em;
margin-bottom: 20px;
}
.fun-text {
font-style: italic;
color: #4caf50;
}
</style>
</head>
<body>
<div class="container">
<span class="maintenance-icon">🛠️</span>
<h1>服务器正在维护中</h1>
<p>我们正在进行一些必要的系统维护工作,暂时无法提供服务。</p>
<p>请稍后再尝试访问,感谢您的理解和耐心。</p>
<p class="fun-text">系统正在全速运转,预计很快就能恢复正常。🚀</p>
</div>
</body>
</html>