简介
这是一个开源的静态文件分享工具,可以把需要分享的文件放到指定的文件夹里面,然后分享出来,类似ftp的效果,是在github上开源的。

项目地址
地址:https://github.com/sigoden/dufs
环境
项目介绍里面说明了支持的环境有windows,linux和mac,我这里使用的是linux(Almlinux),远程连接到服务器的步骤省略
使用方法
下载
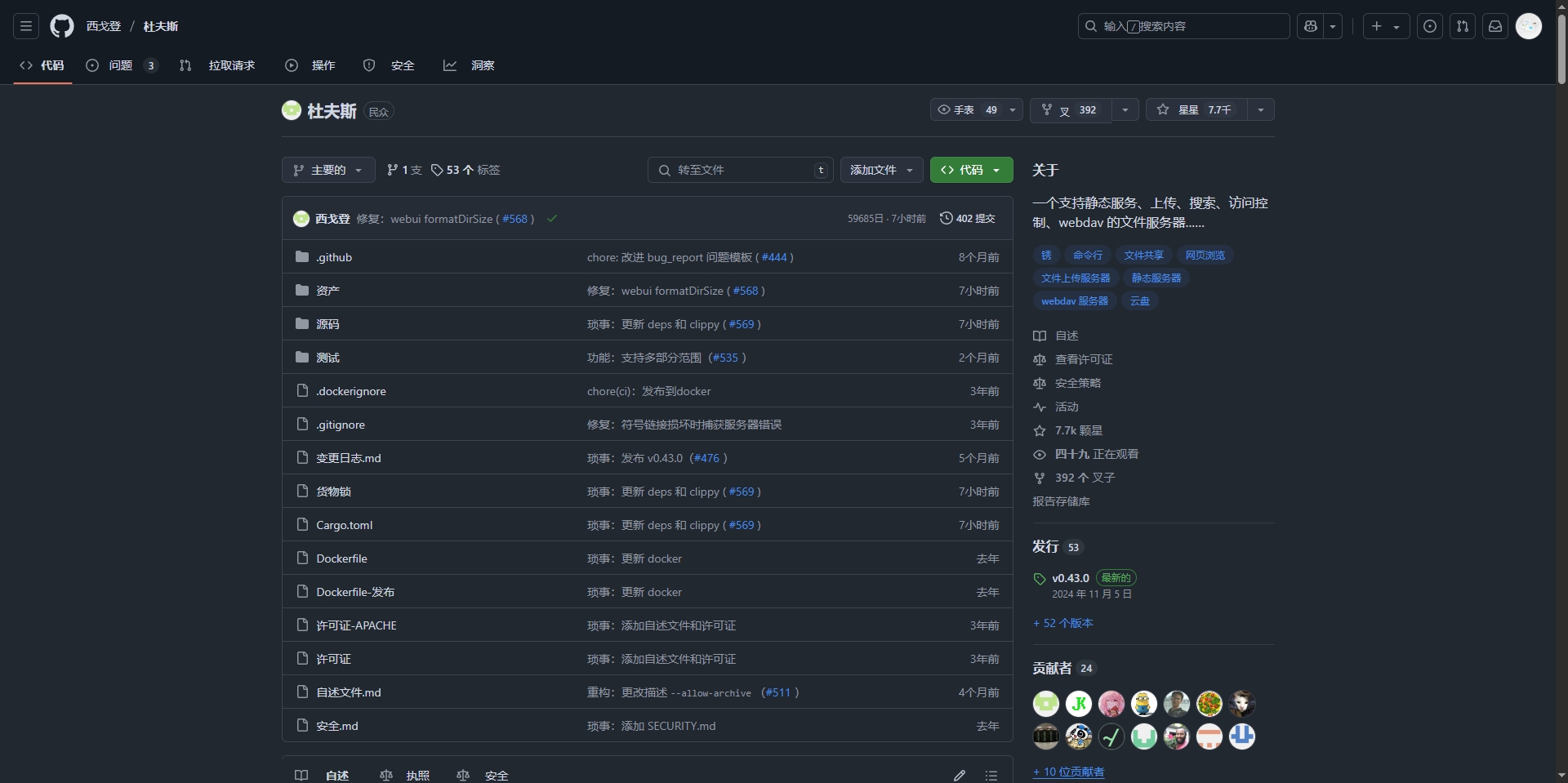
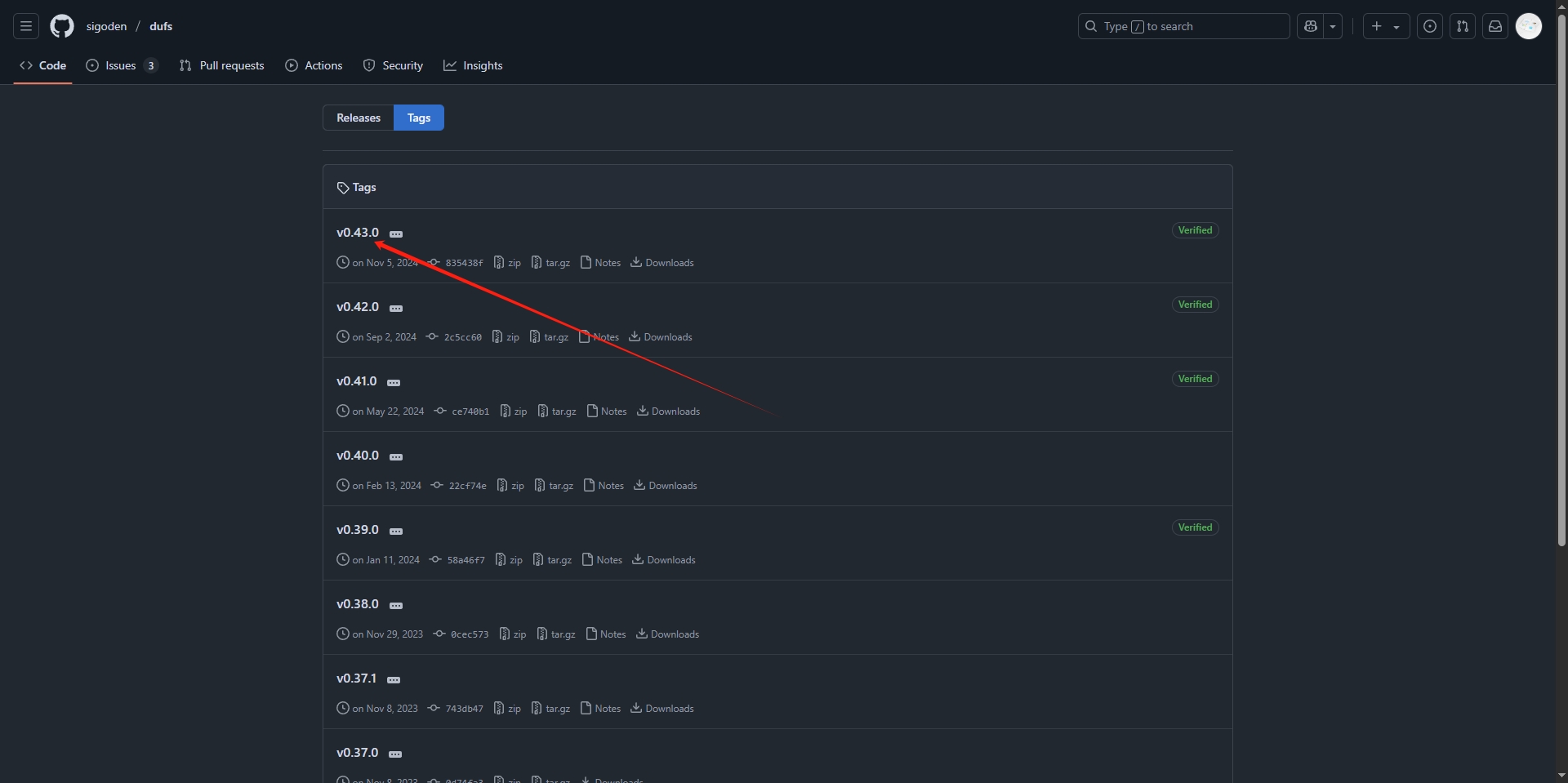
打开项目地址

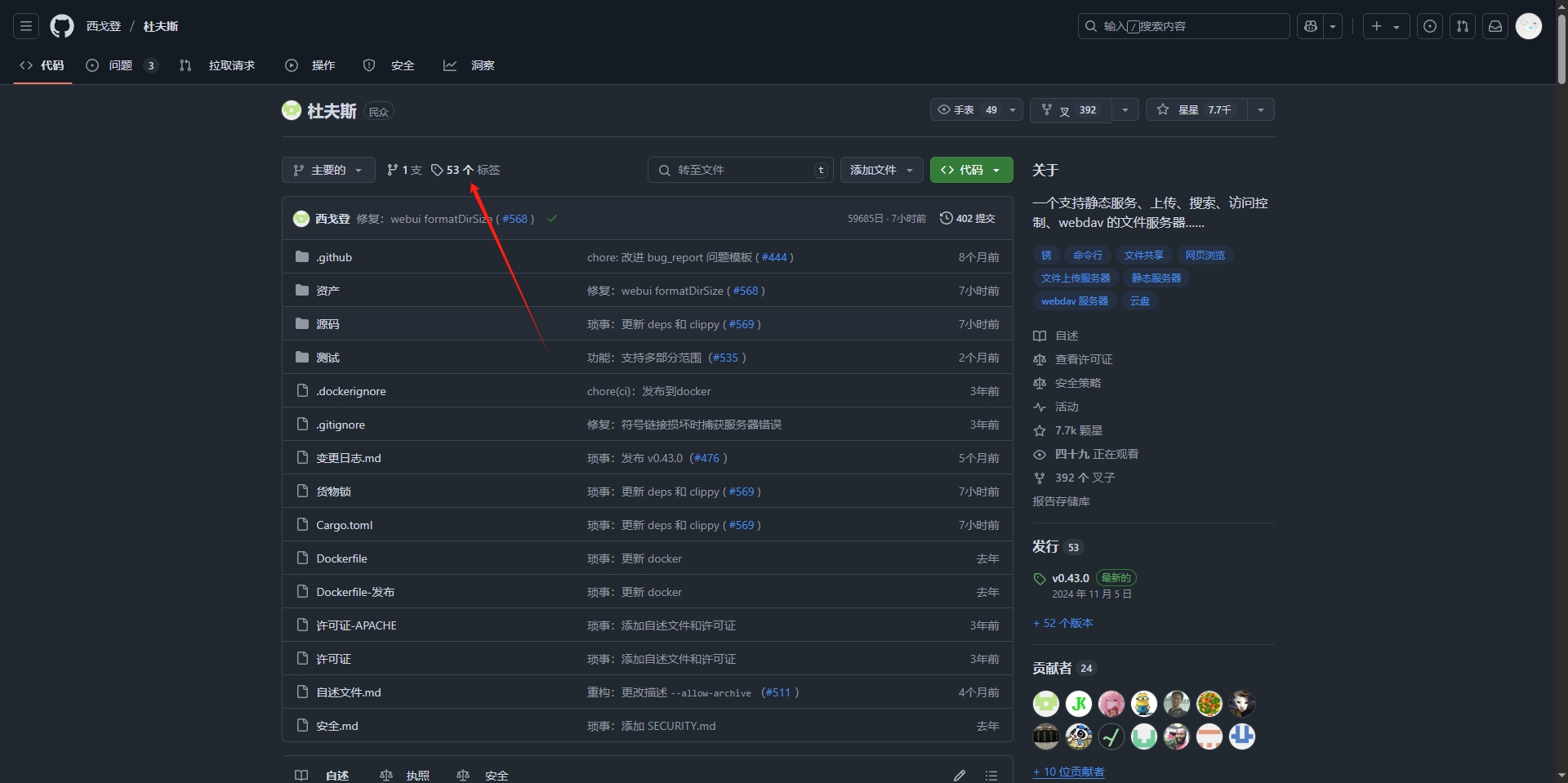
点击左上角标签

点击最新版

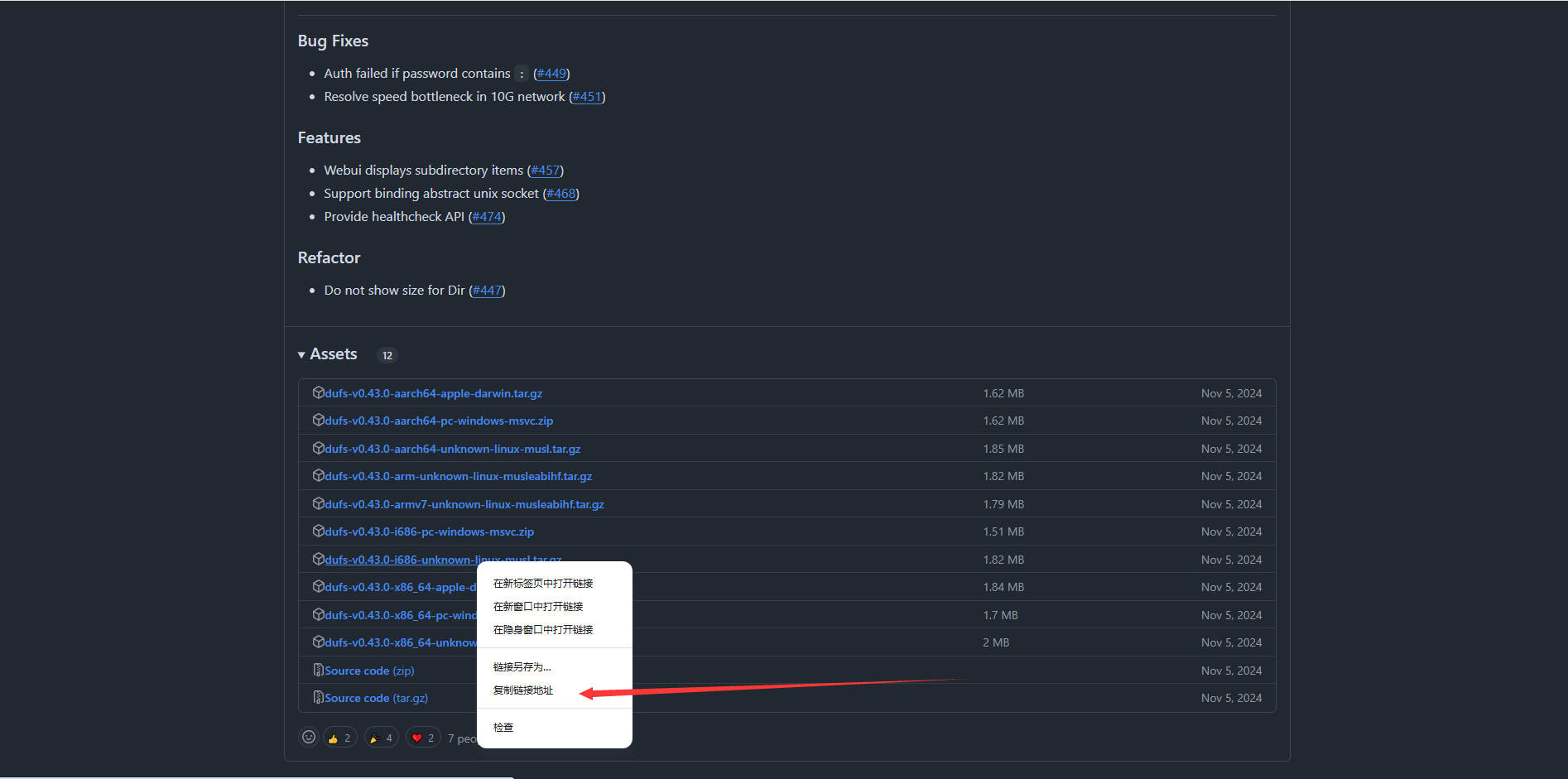
选择对应自己服务器的系统和硬件的版本,右键,复制链接地址

连接到服务器

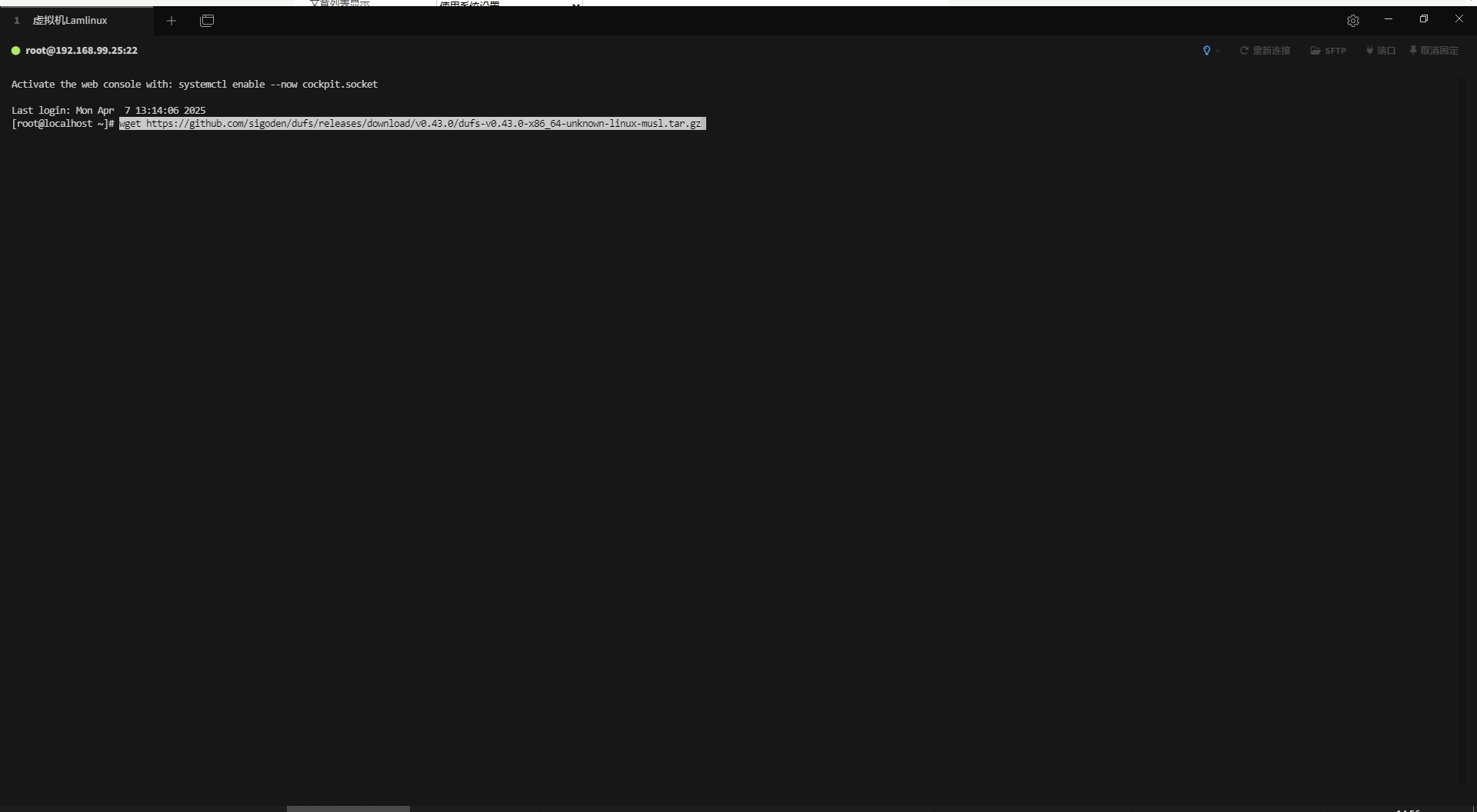
使用wget命令下载
wget https://github.com/sigoden/dufs/releases/download/v0.43.0/dufs-v0.43.0-x86_64-unknown-linux-musl.tar.gz
下载完成后使用ls命令就可以看到了

解压
使用tar -zxvf命令解压下载下来的文件
tar -zxvf dufs-v0.43.0-x86_64-unknown-linux-musl.tar.gz
使用ls命令查看解压出来的文件,可以看到解压出来只有一个dufs文件

运行
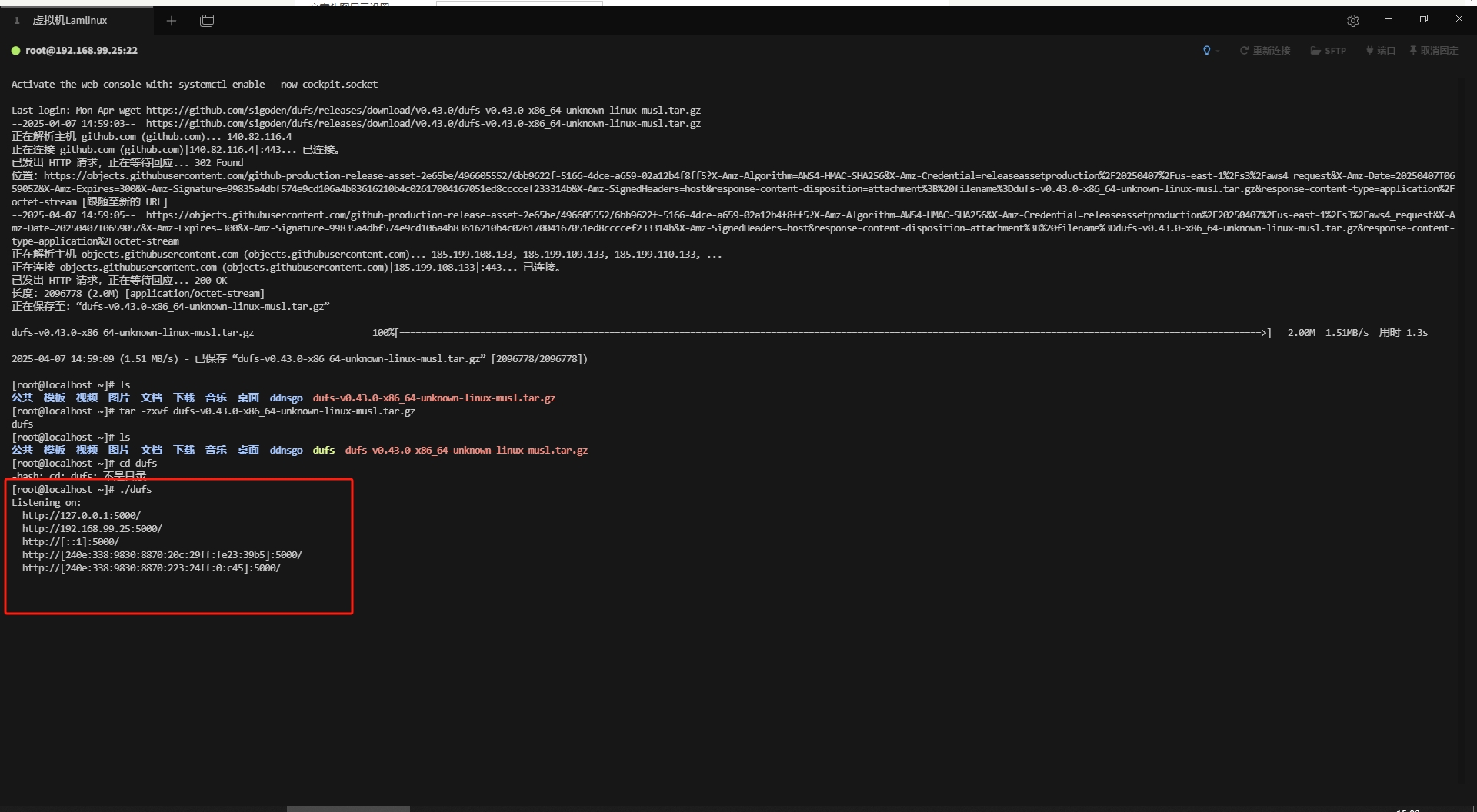
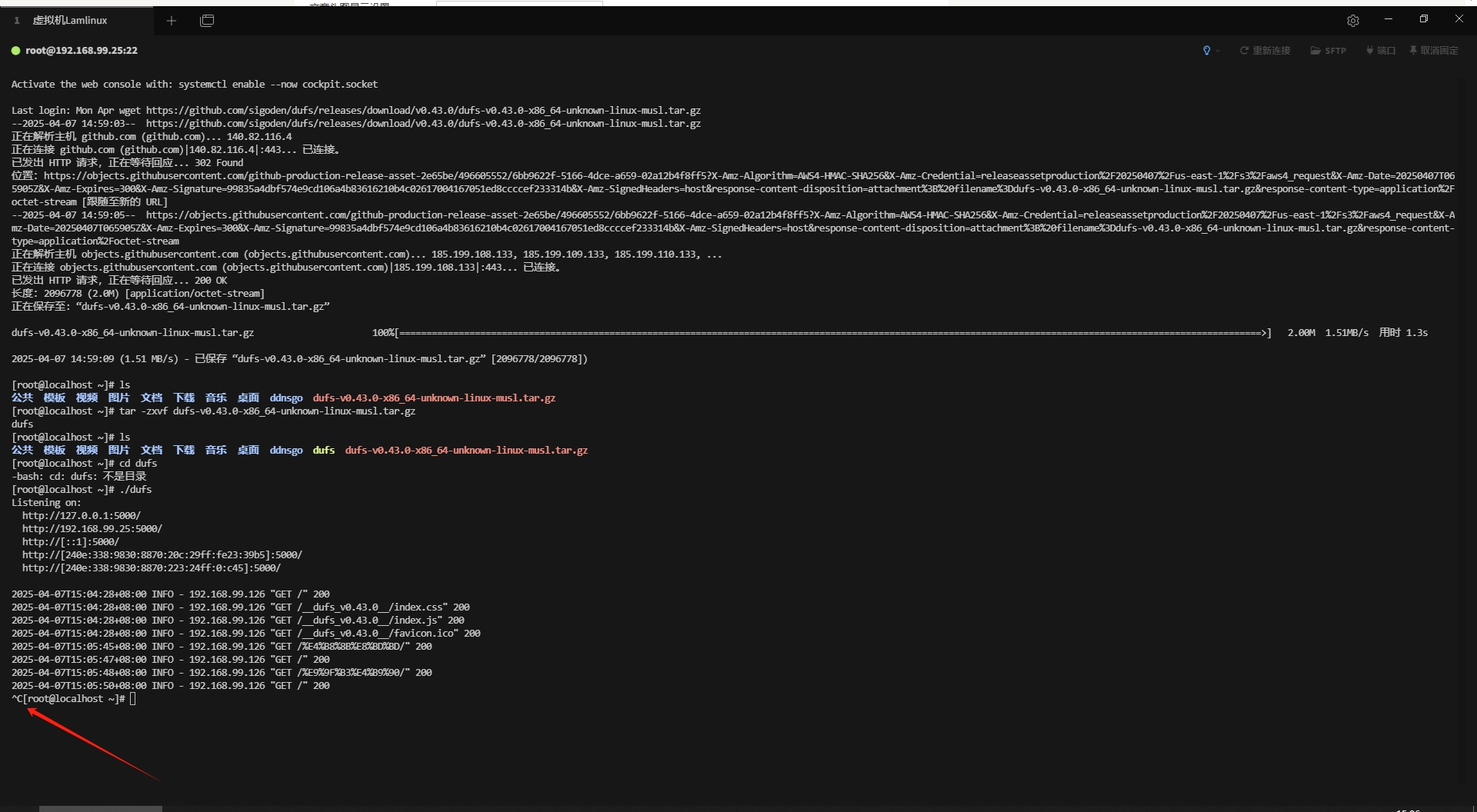
使用./运行
./dufs

这是时候其实已经运行起来的,但是是以默认参数进行运行,可以访问ip:端口查看

配置运行参数
首先停止运行,按ctrl+c结束运行

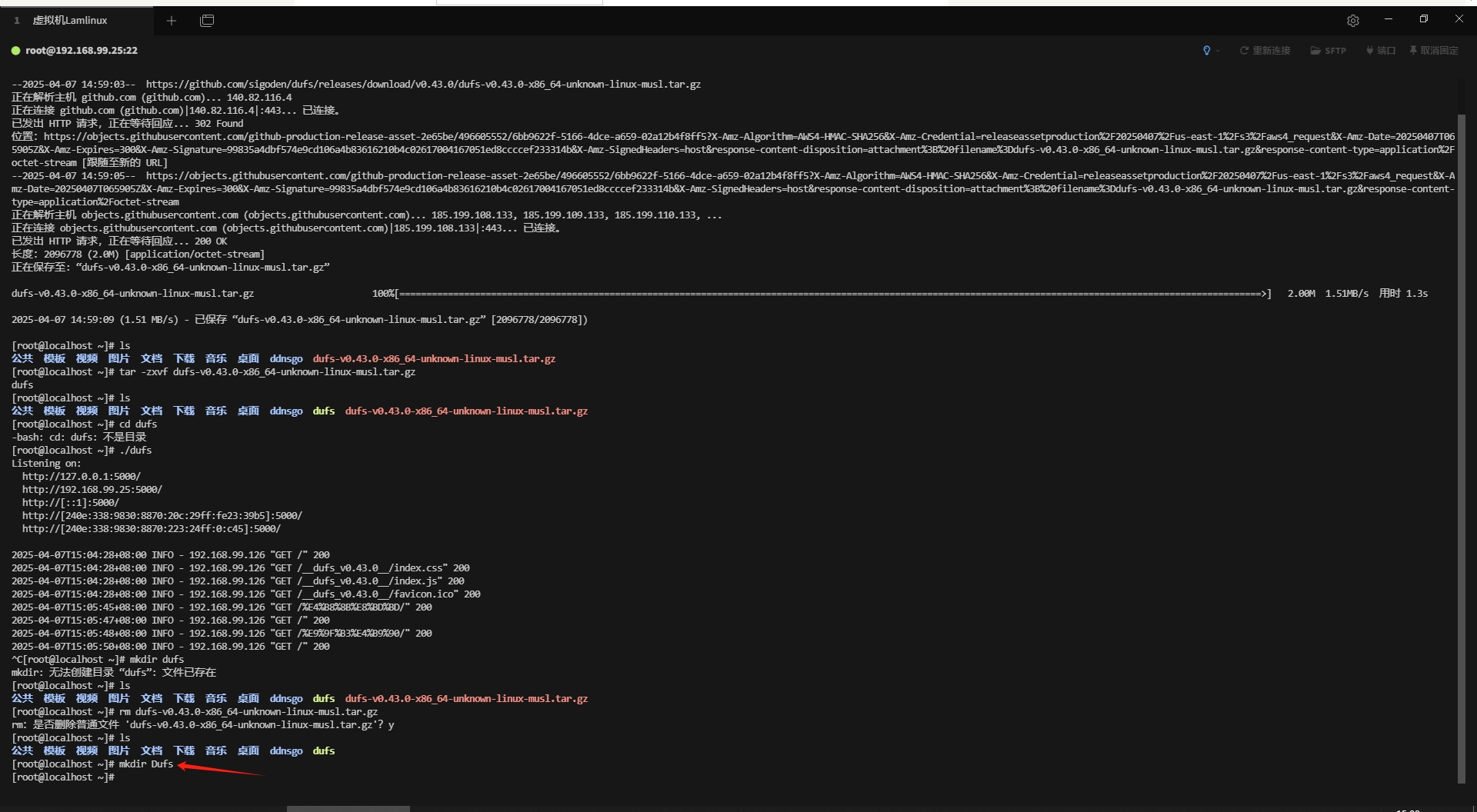
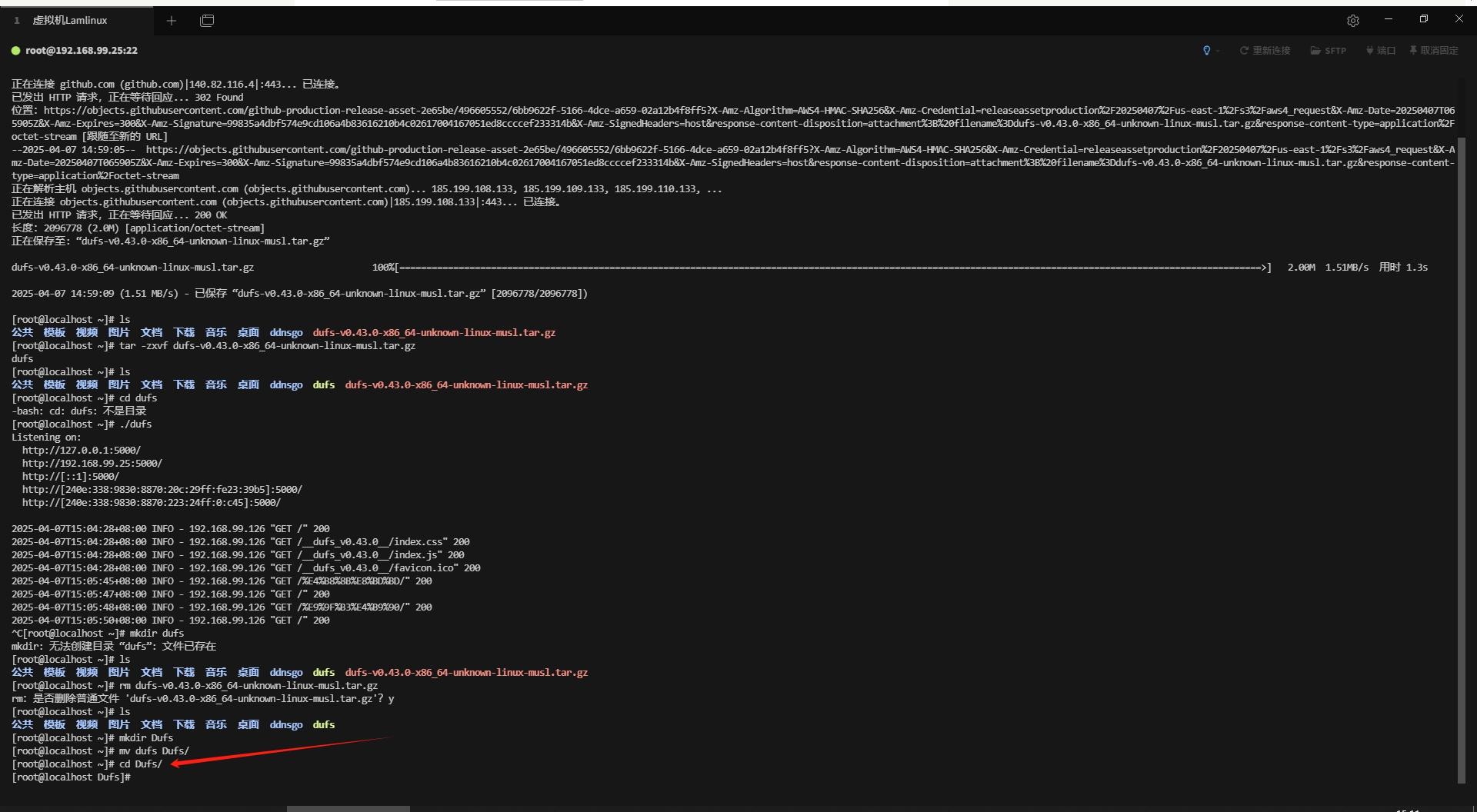
使用mkdir命令创建一个文件夹,名字自定义
mkdir Dufs
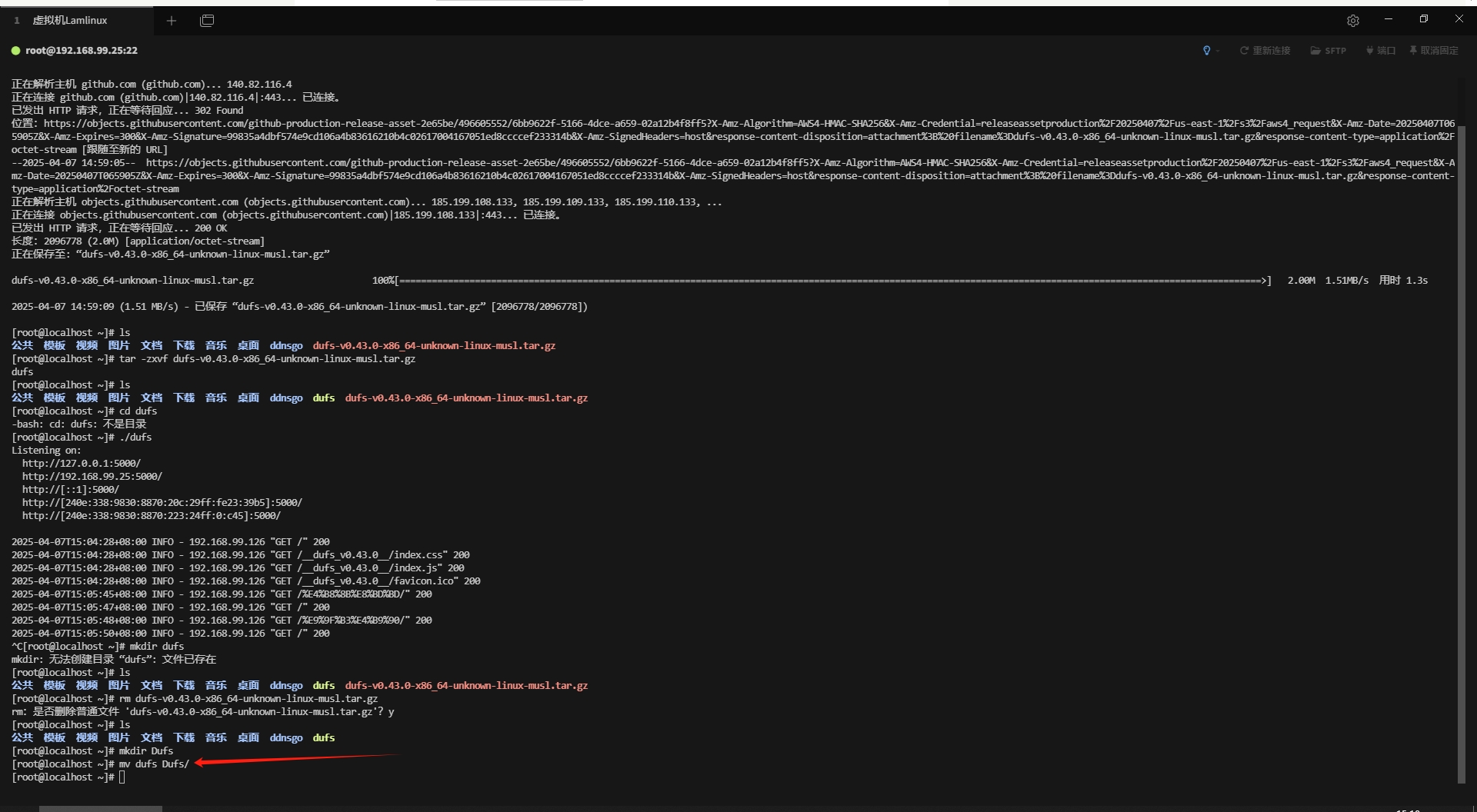
使用mv命令把运行文件移动到刚刚创建的文件夹
mv dufs Dufs/
使用cd命令进入Dufs文件夹
cd Dufs
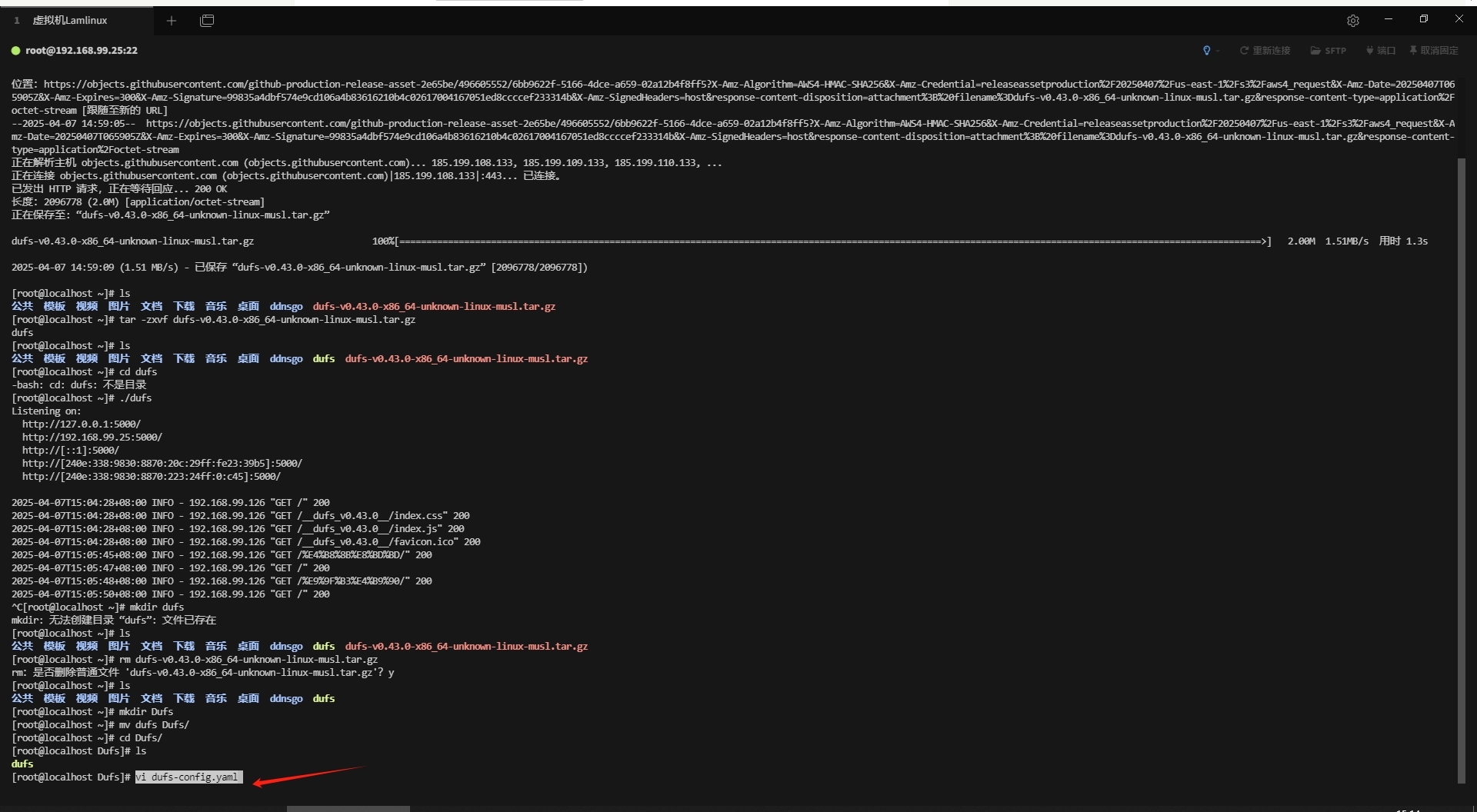
使用vi新建配置文件,配置文件后缀名是.yaml
vi dufs-config.yaml
按i进入编辑模式,看到左下角有“插入”两个字就是进入编辑模式了

把下面的配置文件改一下复制粘贴进去
serve-path: '.'
bind: 0.0.0.0
port: 5000
path-prefix: /dufs
hidden:
- tmp
- '*.log'
- '*.lock'
auth:
- admin:admin@/:rw
- user:pass@/src:rw,/share
- '@/' # According to the YAML spec, quoting is required.
allow-all: false
allow-upload: true
allow-delete: true
allow-search: true
allow-symlink: true
allow-archive: true
enable-cors: true
render-index: true
render-try-index: true
render-spa: true
assets: ./assets/
log-format: '$remote_addr "$request" $status $http_user_agent'
log-file: ./dufs.log
compress: low
tls-cert: tests/data/cert.pem
tls-key: tests/data/key_pkcs1.pem配置文件解释:
| 字段 | 选项 | 备注 |
|---|---|---|
| serve-path | .或者文件夹绝对路径 | 自定义共享文件夹路径,.为当前文件夹,如需要特定文件夹则填写绝对路径 |
| bind | 0.0.0.0或者指定ip地址 | 监听地址,0.0.0.0代表所有地址可以访问,如果需要指定的电脑可以访问则填写指定电脑的ip地址 |
| port | 默认5000,可以自定义 | 监听端口,默认5000,可以自定义,例如80等没有被占用的端口 |
| path-prefix | 默认/dufs,可以自定义或者删除 | 这是设置访问路径前缀,默认是/dufs,那么访问的时候就需要ip+端口/dufs才能访问,如果想要直接ip+端口访问则删除这一行或者使用#号注释掉即可 |
| hidden | 指定的文件夹,文件名或者文件后缀 | 隐藏指定的文件夹或者是文件名或者是指定的文件后缀,例如上面就隐藏了tmp文件夹和后缀名为log的文件以及后缀名为lock的文件 |
| auth | 设置用户名和密码 | 用:分割用户名和密码,@后面是指定可以访问的文件夹,文件夹后的:后面是权限,r是只读,w是写,rw就是可读写,'@/'是匿名访问 |
| allow-all | false或true | 所有权限,false为关闭,true为打开,当allow-all为false时关闭所有权限,除了在auth设置的用户,也就是说当allow-all为false时,只有指定用户可以访问 |
| allow-upload | false或true | 是否允许上传文件,false为关闭,true为打开 |
| allow-delete | false或true | 是否允许删除文件,false为关闭,true为打开 |
| allow-search | false或true | 是否允许搜索,false为关闭,true为打开 |
| allow-symlink | false或true | 是否允许打开链接符号,false为关闭,true为打开,链接符号相当于快捷方式,当一个文件需要出现在多个文件夹的时候就可以使用这个,这样就不需要把一个文件复制多分到多个文件夹了 |
| allow-archive | false或true | 是否允许打包下载,false为关闭,true为打开 |
| enable-cors | false或true | 是否允许跨域支持,false为关闭,true为打开,假设你有一个前端应用,运行在 http://example.com,而文件服务器运行在 http://localhost:5000。没有启用 CORS 时:如果你从 http://example.com 发起一个 AJAX 请求去访问 http://localhost:5000/ 上的文件,浏览器会阻止这个请求,并抛出错误。启用 CORS 后:服务器在响应中包含允许跨域的 CORS 头部 |
| render-index | false或true | 自定义前端,优先加载index文件,如果目录下有 index.html,就渲染它作为这个目录的页面 |
| render-try-index | false或true | 这个是一个兜底机制,如果访问的路径是一个目录但路径没有/结尾,它会尝试自动补全/并去加载index.html |
| render-spa | false或true | 专门为 前端单页应用(SPA) 准备的,比如你打包好的React/Vue项目,当访问一个不存在的路径时,会自动返回根目录下的index.html,交给前端路由系统处理 |
| assets | 文件路径 | assets 是静态资源目录,适用于前端自定义 |
| log-format | 默认' |
定义日志格式, |
| log-file | 默认./dufs.log,可以修改 | 输出日志文件的路径和文件名 |
| compress | off/low/medium/high | 打包下载压缩级别,off不启用压缩,low启用压缩,但压缩率和性能平衡,medium比较推荐,压缩率高一点,稍微耗点 CPU,high压缩率最高,但会明显增加 CPU 消耗 |
| tls-cert | 文件路径及文件名 | ssl证书公钥,需要pem格式 |
| tls-key | 文件路径及文件名 | ssl证书私钥,需要pem格式,如果不需要https可以把这两个删除 |
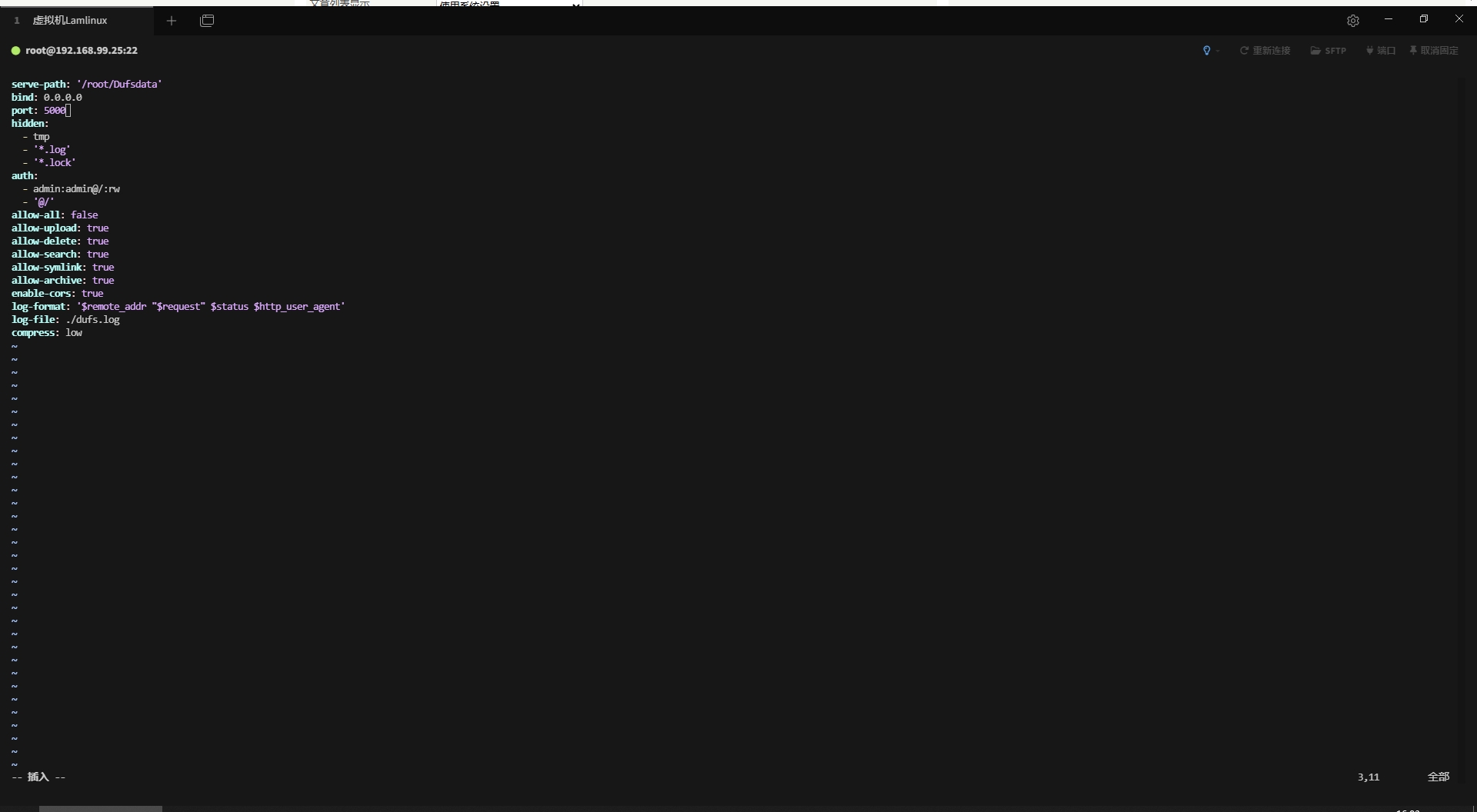
下面这个是我的配置文件
serve-path: '/root/Dufsdata'
bind: 0.0.0.0
port: 5000
hidden:
- tmp
- '*.log'
- '*.lock'
auth:
- admin:admin@/:rw
- '@/'
allow-all: false
allow-upload: true
allow-delete: true
allow-search: true
allow-symlink: true
allow-archive: true
enable-cors: true
log-format: '$remote_addr "$request" $status $http_user_agent'
log-file: ./dufs.log
compress: low我指定了共享文件夹在root下的Dufsdata文件夹。然后取消了一个用户,不启用ssl,不启用路径前缀

修改完成后按esc键退出编辑模式,然后输入:wq退出并保存

带配置文件运行
./dufs -c dufs-config.yaml
成功运行

测试
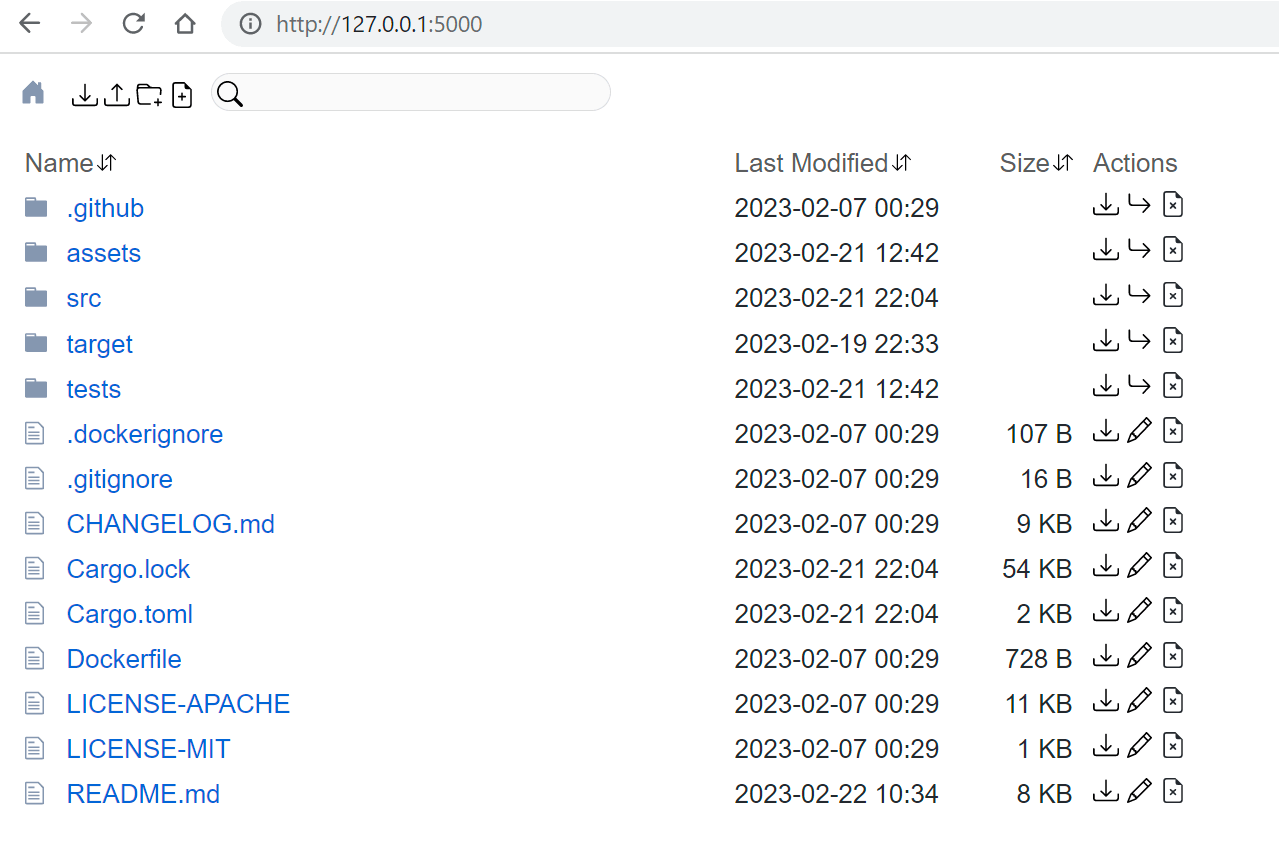
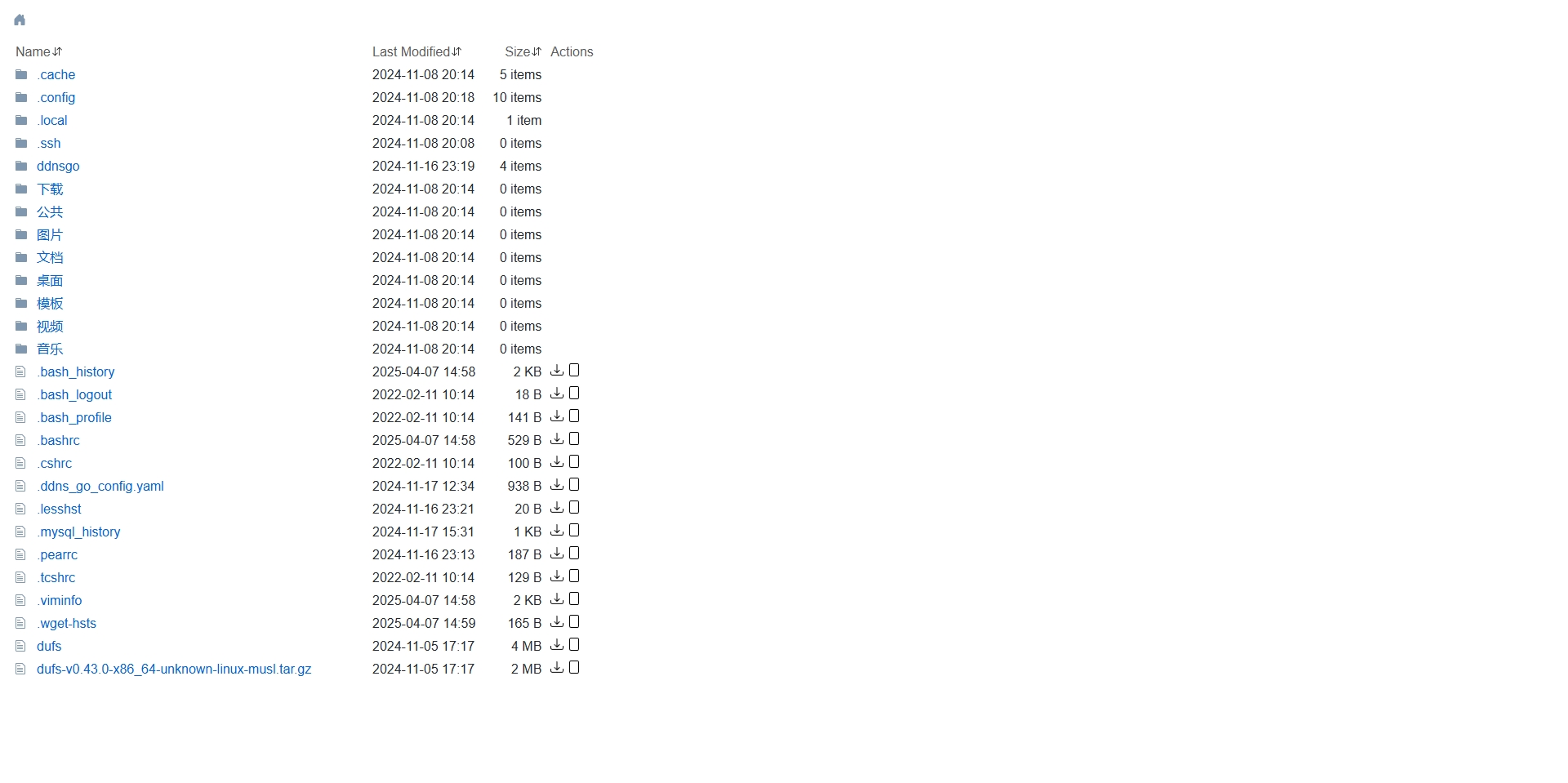
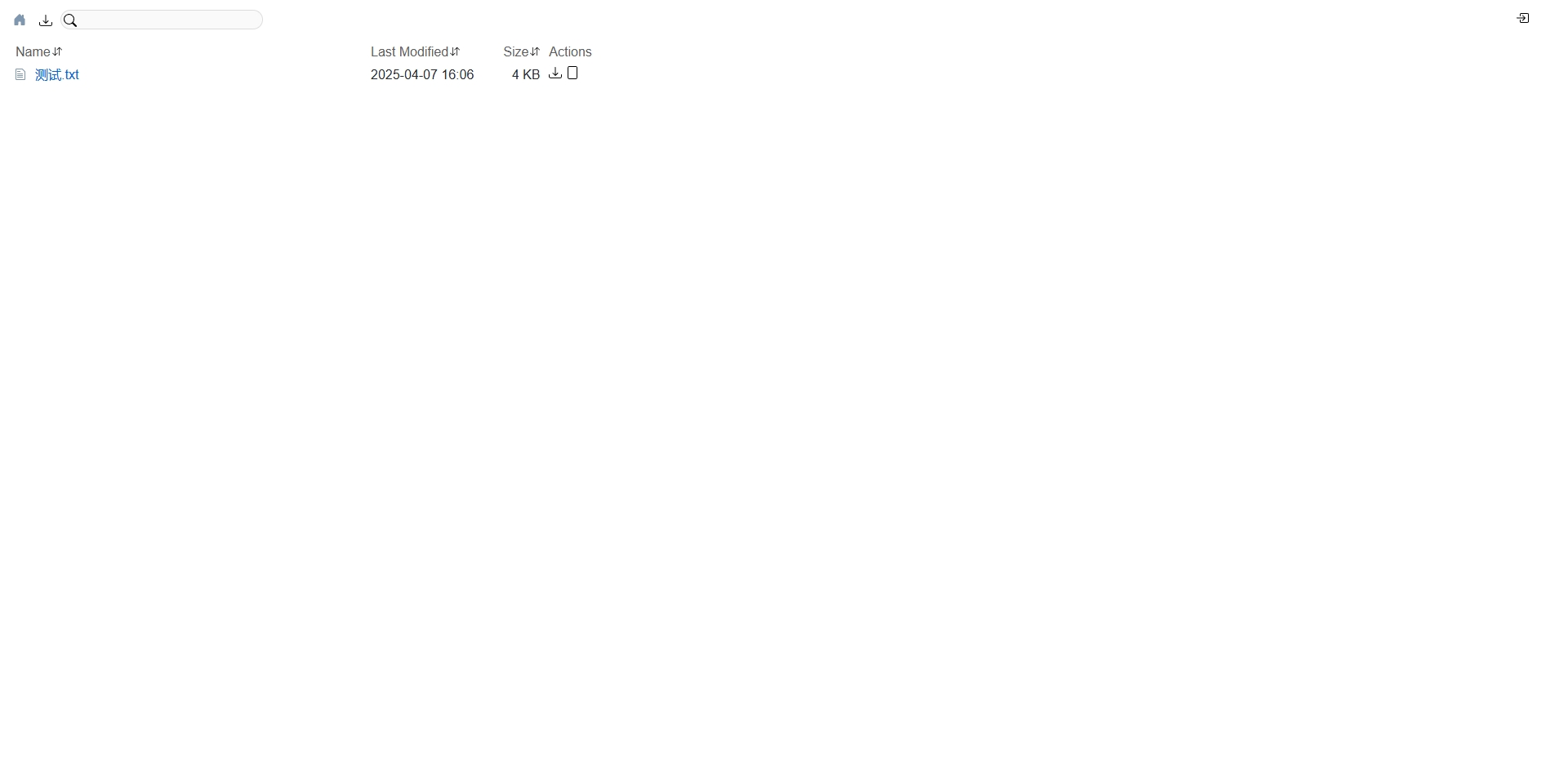
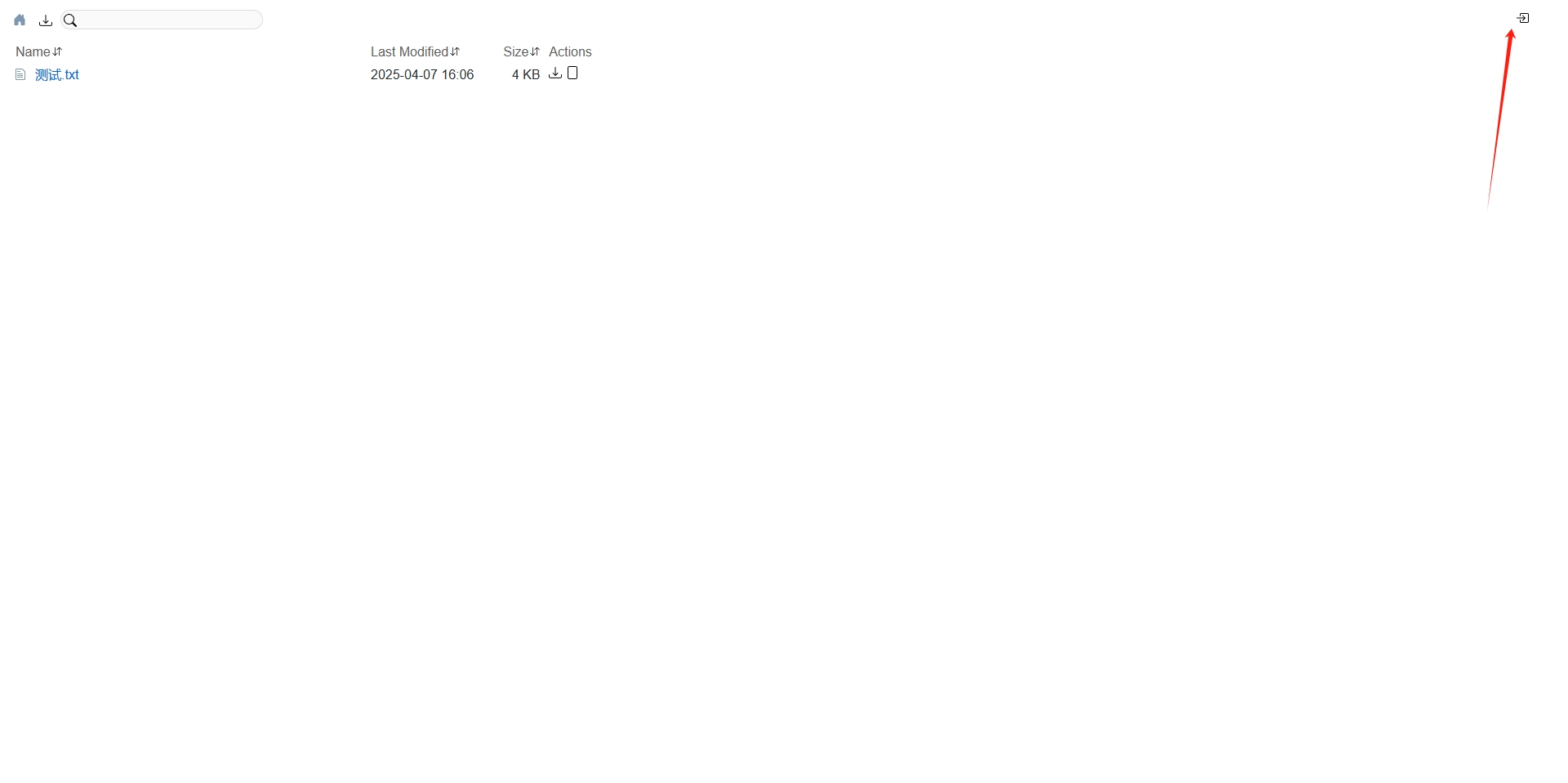
打开浏览器,输入服务器地址加端口号访问,可以看到正常访问,而且指定的文件夹下的文件是对的,说明配置文件指定的文件夹生效,没有登录状态下只能下载和搜索,不能进行其他操作,权限配置也是对的

点就右上角进行登录

输入用户名和密码,点击登录

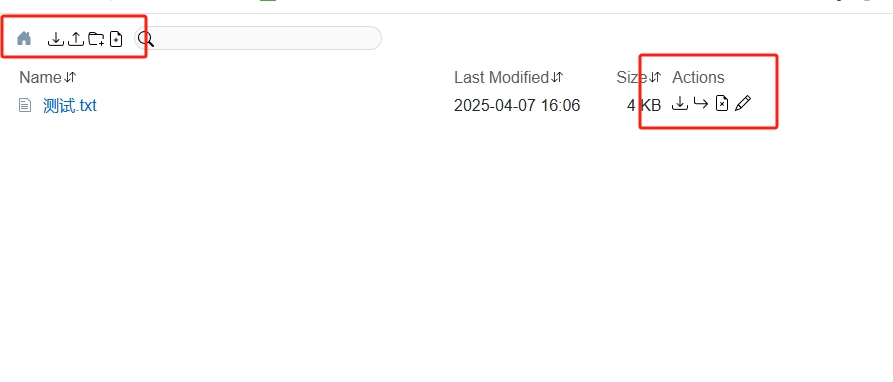
发现权限有所增加,到此处就结束了,已经运行起来了

开机自启
什么?有人说还没有配置开机自启?这个就需要看我的另外一个文章了,在博客上搜索开机自启即可