简介
在web自动化中,有时候需要获取到一个元素的文本内容来进行判断,从而才能执行下一步,这边文章主要记录如何获取元素文本,判断后面在说
本文章基于上一篇文章《Robot Framework弹出弹窗等待用户输入》
使用Get Text关键字
新建关键字
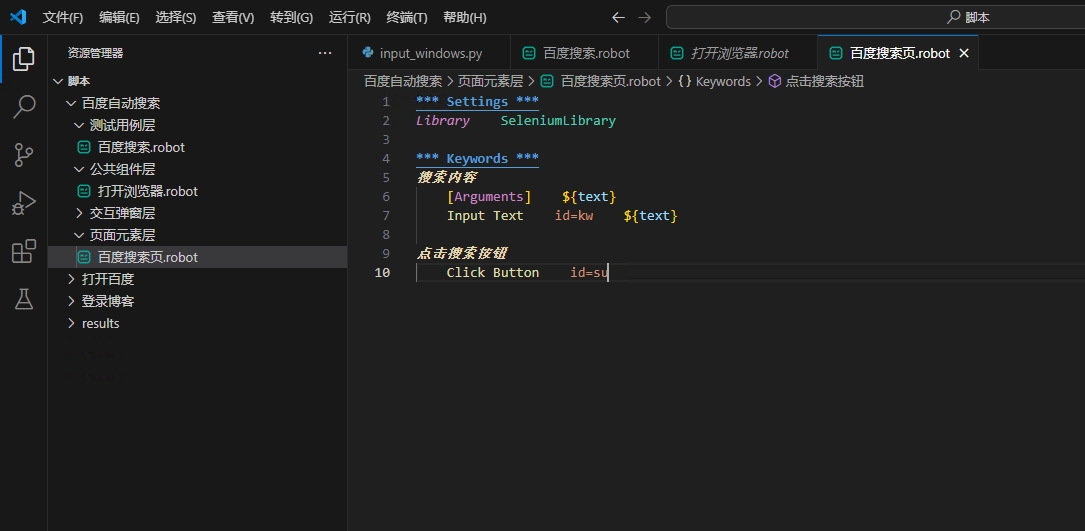
打开页面元素下面的百度搜索页文件

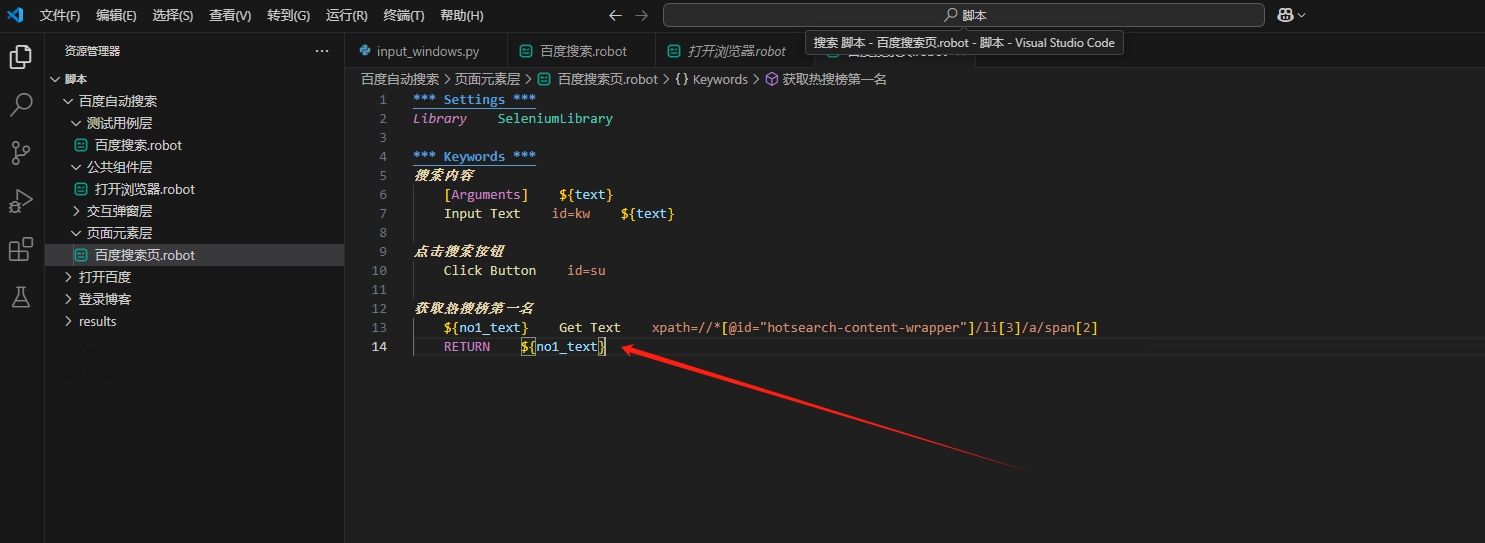
在关键字区域下面新建一个关键字
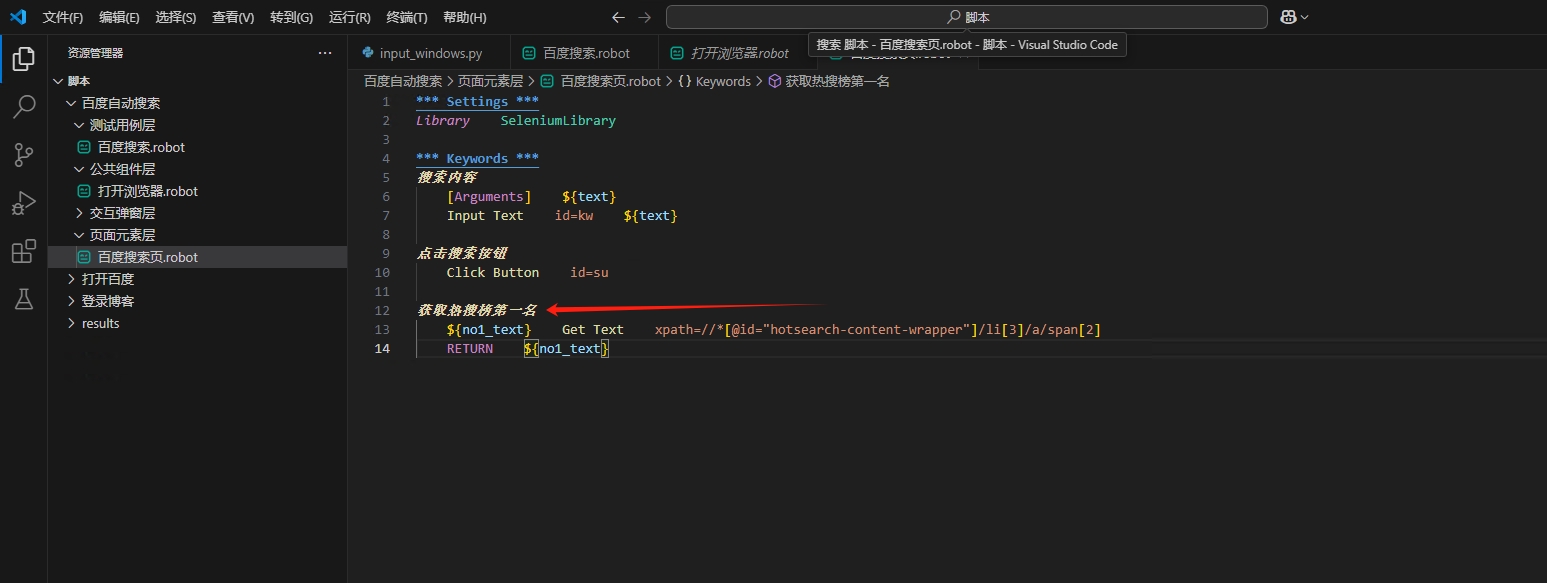
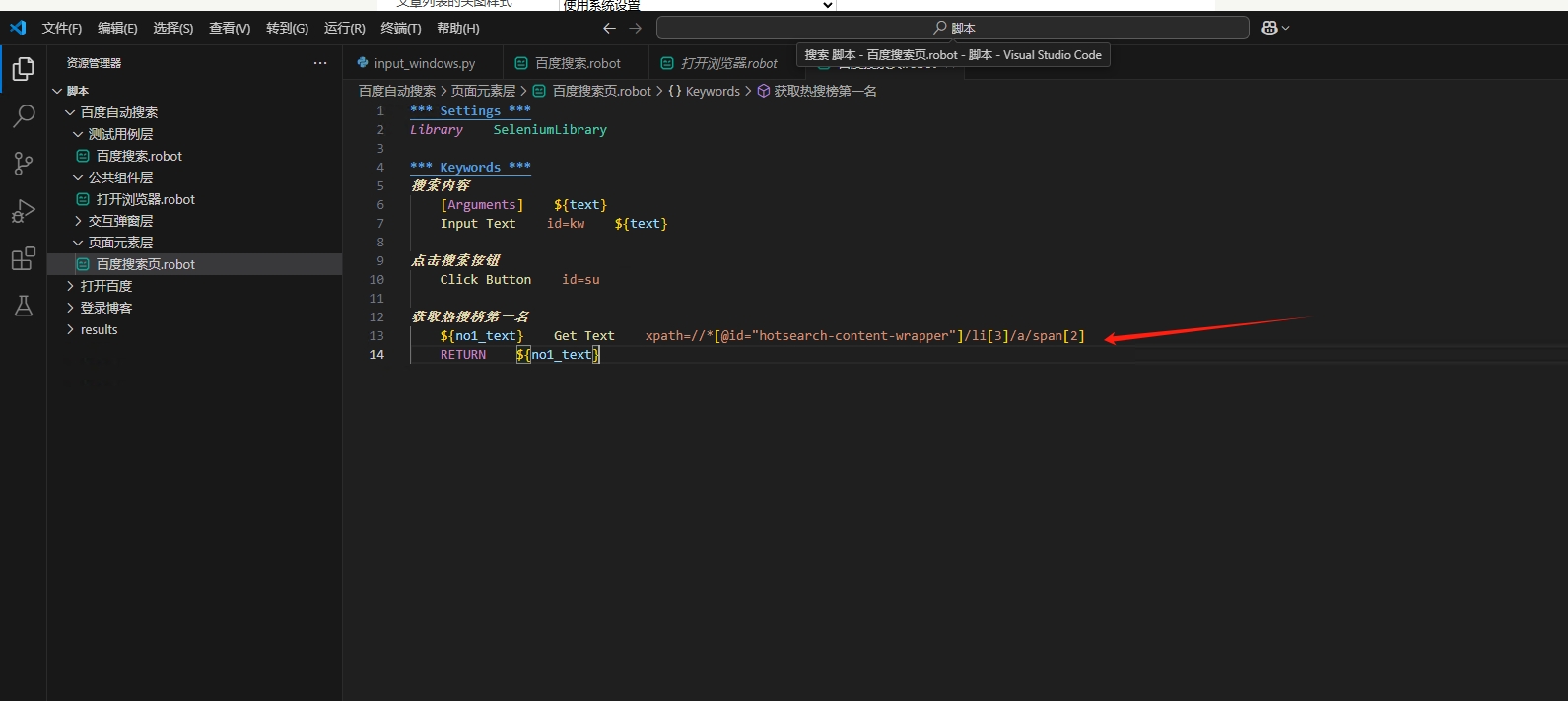
获取热搜榜第一名
${no1_text} Get Text xpath=//*[@id="hotsearch-content-wrapper"]/li[3]/a/span[2]
RETURN ${no1_text}首先新建一个关键字,关键字名称为获取热搜第一名

然后新建一个变量,使用Get Text关键字获取到元素文本并赋值给变量 变量名称为${no1_text},变量后面是内嵌关键字Get Text,内嵌关键字后面是元素路径

然后使用RETURN返回变量给调用者,如果这里没有写RETURN的话获取到的文本是返回不到调用者的,也就是调用者调用${no1_text}变量的时候返回到的值是空的。

调用关键字
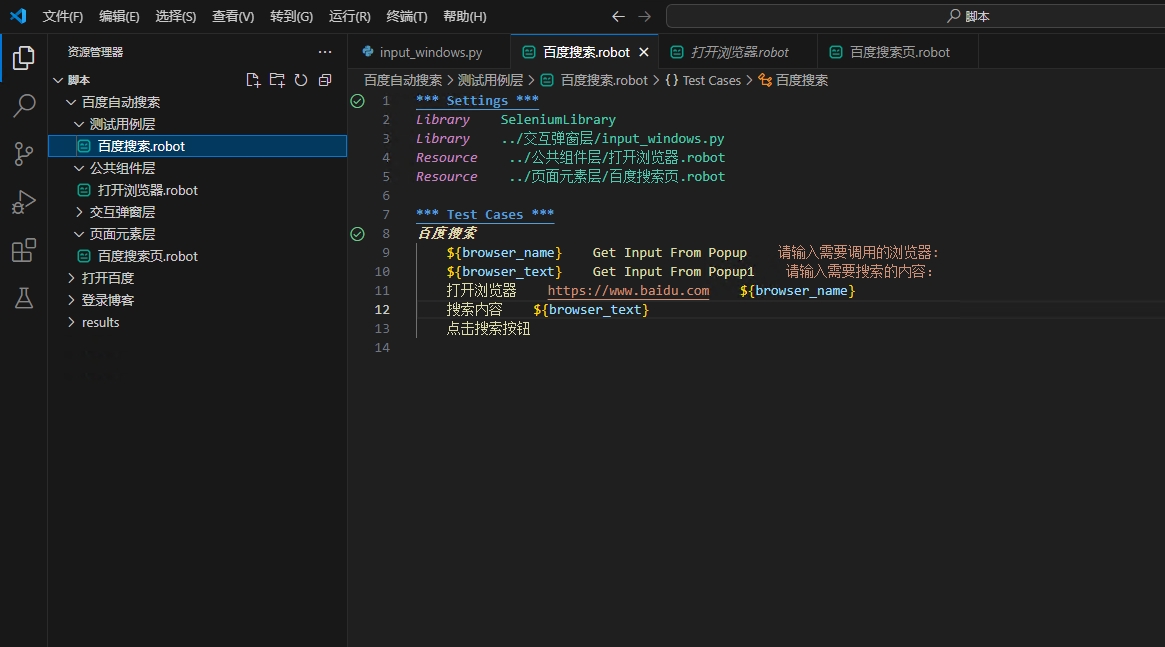
打开测试用例层下面的百度搜索文件

因为我们获取热搜第一是在浏览器打开之后才能获取到,所以我们应该在打开浏览器后面调用获取热搜第一
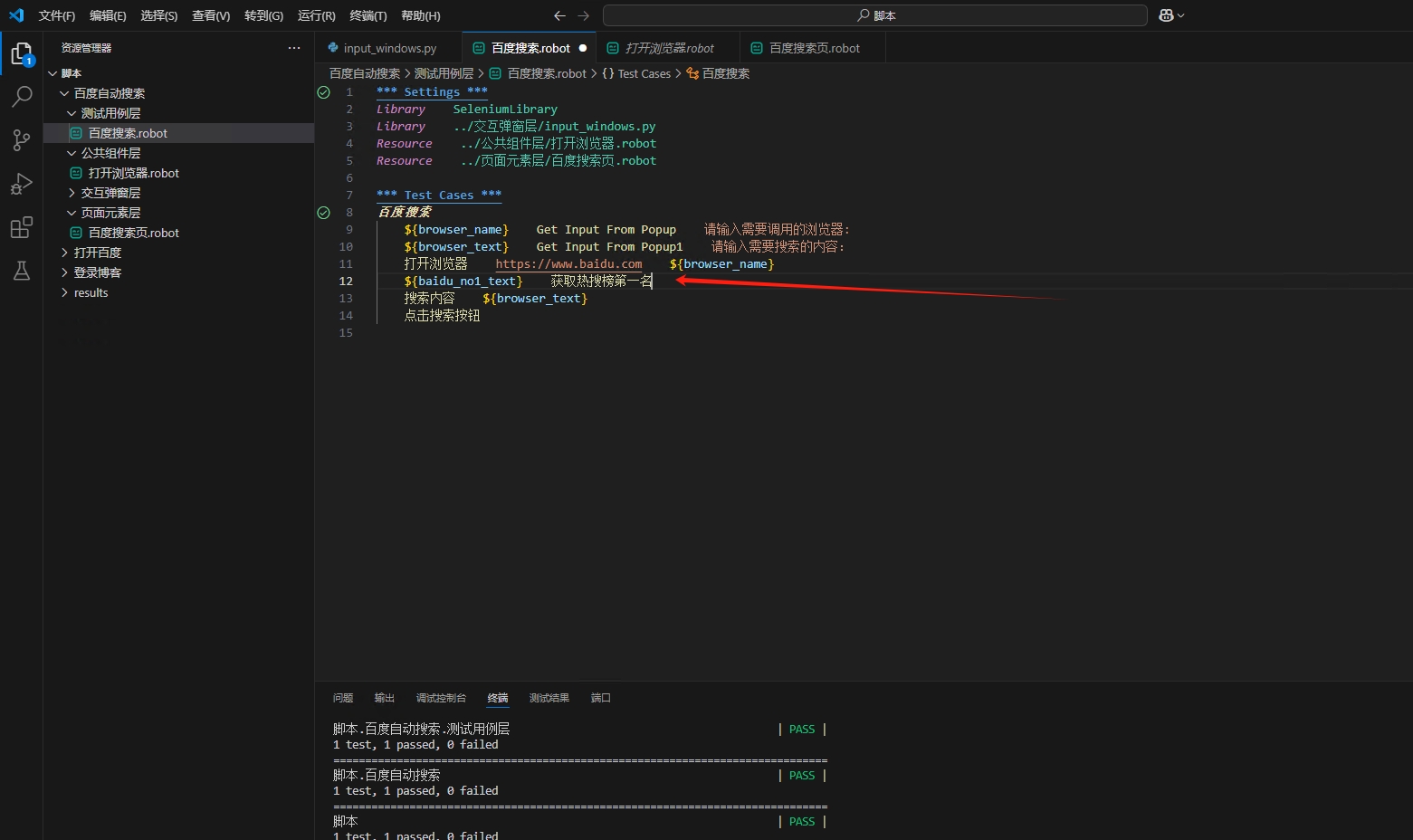
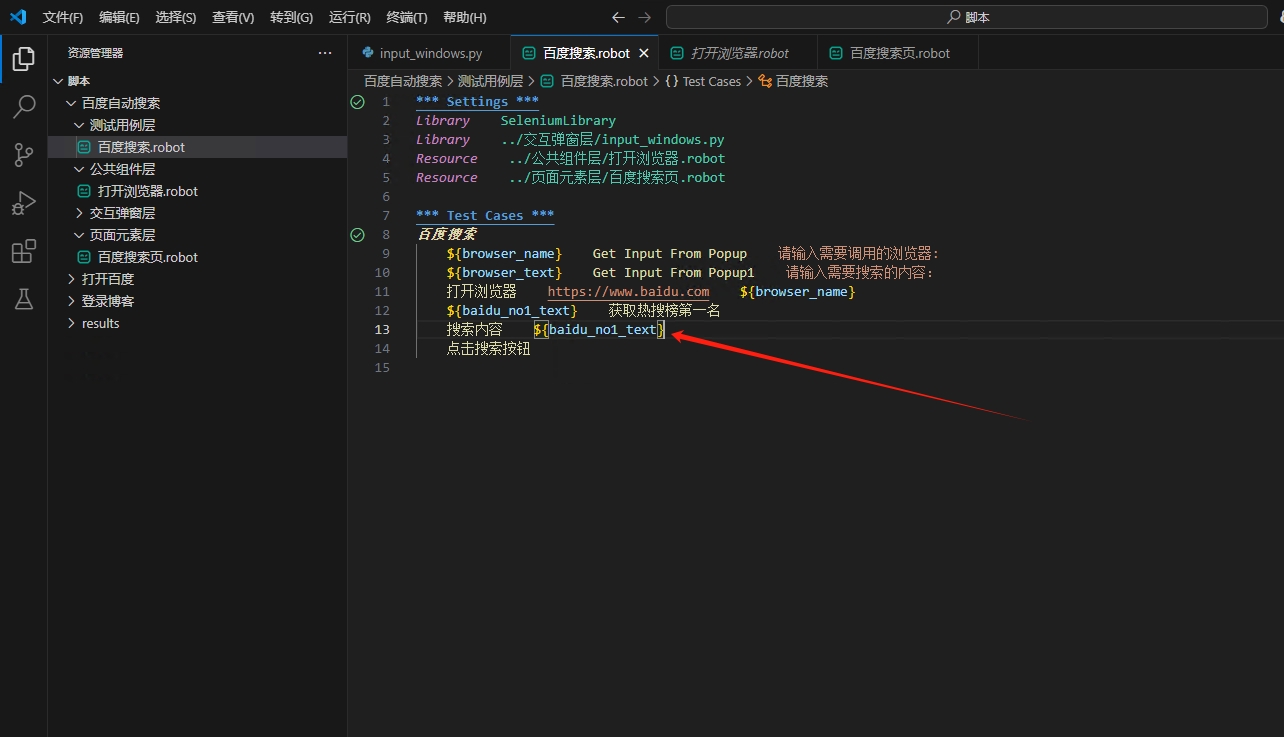
在打开浏览器这一步下面新建一个变量,名称为${baidu_no1_text},然后把刚刚写的关键字获取热搜榜第一名赋值到变量

最后在搜索内容那一步把变量改成刚刚新建的变量

测试
打开百度,看一下现在热搜榜第一是什么内容

然后运行脚本测试搜索出来的内容是否相匹配

get常用关键字
| 关键字 | 说明 | 使用方法 |
|---|---|---|
| Get Text | 获取元素的文本内容 | 变量名 Get Text 元素路径或ID |
| Get Title | 获取当前页面标题 | 变量名 Get Title |
| Get Value | 获取表单输入框的 value | 变量名 Gent Value 元素路径或ID |
| Get Element Attribute | 获取元素的某个属性(如 href, src, class) | 变量名 Get Element Attribute 元素路径或ID 需要返回元素的属性,例如id,class,name,type,href等,详细请见下表 |
| Get WebElements | 获取符合条件的所有元素,返回元素列表 | 变量名 Get WebElements 元素路径或者ID |
| Get Element Count | 获取符合条件的元素数量 | 变量名 Get Element Count 元素路径或者ID |
| Get Location | 获取当前页面 URL | 变量名 Get Location |
| Get Selected List Label | 获取下拉框当前选中的可见文本 | 变量名 Get Selected List Label 元素路径或者ID |
| Get Selected List Value | 获取下拉框当前选中的 value | 变量名 Get Selected List Value 元素路径或者ID |
| Get Element Size | 获取元素尺寸(宽高) | 变量名 Get Element Size 元素路径或者ID |
| Get Element Position | 获取元素位置(坐标) | 变量名 Get Element Position 元素路径或者ID |
| Get Cookie | 获取某个 cookie 的值 | 变量名 Get Cookie cookie名称,如果需要获取所有cookie则不填写名称 |
| Get Window Handles | 获取所有打开窗口的句柄列表用于切换窗口等 | 变量名 Get Window Handles |
| Get Screenshot | 截图并返回图片路径 | Get Screenshot 需要保存到的文件路径 |
元素属性
| HTML 属性名 | 说明 |
|---|---|
| id | 元素的唯一 ID |
| name | name 属性值(比如表单控件) |
| class | 元素的 class(CSS 类名) |
| href | 超链接的地址(用于 <a> 标签) |
| src | 图片或 iframe 的地址(用于 <img> <iframe>) |
| title | 鼠标悬停时的提示文字 |
| value | 表单控件(如 input)的当前值 |
| placeholder | 输入框默认提示文字 |
| type | 元素类型(如 input 的 text / password / button 等) |
| disabled | 元素是否禁用(返回 "true"/"false" 或为空) |
| readonly | 是否为只读 |
| checked | 复选框是否被选中 |
| style | 元素的内联样式 |
| data-* | HTML5 自定义属性,比如 data-id、data-name 等 |
本文示例代码下载
点击下面下载连接下载或者到资源库中Robot Framework脚本文件夹下面下载
下载链接:点击下载